Copyright is not a new concept by any stretch of the imagination. In fact, the very first copyright law–known as the Statute of Anne–was enacted in 1710 in England. But we’ve come a long way since then.
Copyright was originally created out of a need to protect writers and artists from having their works stolen. Fast forward 300-plus years and copyright must now account for new forms of “art” like music recordings, movies, stage plays, and websites.
But copyright for websites is a tricky matter. Obviously, the writers of copyright law were unaware that we’d ever be creating digital forms of content. Even those responsible for writing the latest revisions to copyright law (the last of which took place in the ‘70s in the United States) had no idea this sort of thing was coming.
Needless to say, copyright for websites can be a tough matter to navigate if you don’t understand what it entails.
In this guide, I want to discuss everything you should know about copyright for websites. Whether you have just started a web design business or you’re managing a bustling digital marketing agency, this information will help you put the right protections in place for your clients’ WordPress sites.
What Is Copyright?
Let’s start with the basics and define what basic copyright is:
“Copyright, a form of intellectual property law, protects original works of authorship including literary, dramatic, musical, and artistic works, such as poetry, novels, movies, songs, computer software, and architecture. Copyright does not protect facts, ideas, systems, or methods of operation, although it may protect the way these things are expressed.”
Copyright is an inherent right. This means that once a work has been created–written, drawn, painted, designed, sung, acted, coded–it is copyright protected and the owner of it has exclusive rights to use, distribute, copy, sell, and display the work as they see fit. It’s also important to note that you do not need to have any official licenses or registrations in order to own the rights to a work. (More on that later.)
One thing to note here is that a website does not instantly gain copyright protection the second you hit the “Publish” button. It’s an inherent right that a website is eligible for, but it is not immediately granted. With other works, it’s obvious when they are published and intended for public consumption. With websites, however, the lines are a bit blurry.
This is what the U.S. Copyright Office says about it:
“The key element of publication for an online work is that the copyright owner must authorize distribution. Just because an end user can technically reproduce a work does not necessarily mean that the work has been published. A copyright owner must have expressly or implicitly authorized users to make retainable copies of a work by downloading, printing, or other means for the work to be considered published.”
What Does Copyright Protect for Websites?
When we talk about copyright for websites, it’s important to identify what is actually eligible for the legal right of ownership. This is because not everything within a website can be protected.
Clearly, copyright laws were not written with websites in mind. That said, many of the pieces within a website aren’t too far removed from the content originally meant to be protected by them. Here are some of the things that are protected:
- The written content of a website or blog.
- Photographs embedded on a page.
- Artwork and illustrations created by hand and uploaded for use on a site.
- Videos, animations, audio, and other “playable” content added to the site.
- Proprietary code.
Note that, in order for these individual pieces of content to be copyright protected, they must be original works that you (or the owner of the website) created.
In terms of everything else, well, copyright needs to be determined on a case-by-case basis. For instance:
- Themes and plugins (the code behind them and the content they put forth on the site) belong to the original developer so long as they’re 100% original. Any element on your site that can be attributed to either of those as a source is ineligible for copyright.
- For WordPress developers, if you utilize coding written by someone else–including CSS snippets and JavaScript libraries–that part of your site’s coding cannot be protected.
- In addition, any part of the code, design, or layout which is deemed unoriginal (usually if it’s something commonly used on the web), no one can lay claim to it.
- The domain name of a website cannot be copyright protected. Instead, you secure the rights to it when you purchase it from a domain registrar.
- The brand name behind a website, the logo design, and product names are not eligible either. This is because they fall under trademark protection.
- If a website accepts user-generated content of any nature–including comments, blog posts, photos, and so on–the person who created the content retains all rights to it.
Copyright law in the United States does say that, in rare cases, it is possible to copyright protect an entire website. However, you would have to demonstrate that the entire work is 100% original, from the code to the design, and even things as seemingly minor as the layout of a page and the icons used within it. If you can justify that it is wholly your own work and that no one has ever designed a website like it before, you could register it as a “collective work” (meaning every element within it is yours).
Who Owns the Copyright of a Website?
As far as who owns the copyright of a website, it will likely be the client who commissioned you to create it in the first place. Unless you have something in your WordPress freelancer contract that stipulates that you will retain ownership to all content within the site, it will default to them under the rules of “work for hire”.
Is There Such a Thing as International Copyright Law?
If you are a WordPress consultant that designs websites for clients with a global audience, copyright can be somewhat problematic. In general, copyright protection from one country does not carry over into others. The Berne Convention is the closest thing we have to international copyright law, though not every country accepts it.
So, if your WordPress development business provides services to clients in countries other than your own, familiarize yourself with the native copyright laws so that you know what is needed to protect their WordPress site from infringement (i.e. theft of content).
How Do You Get a Copyright for a Website?
Let’s dig into how exactly you secure copyright for a WordPress site:
Step 1: Add a Copyright Notice to the Site
This one is easy.
Take a copyright symbol (“©”).
Add the year of publication to it.
Append the name of the copyright owner.
Then merge it together to write your copyright notice. Here is an example from the Hatmen Marketing website:

Once you have your statement defined, you can then add it to the footer so it shows up on every page of the site. On my site, I was able to add it by inputting a “Footer Credit” into my theme’s customization settings:

If that option is unavailable to you, you can add the statement to the footer.php file.
Step 2: Add a Terms of Use Page
While a copyright notice on its own should suffice in telling visitors, “Hey, my s*** is protected. Back off!”, it’s always good to define the terms of use of a website. For some clients, they may actually want to grant users the ability to license, purchase, or use their content; in which case, this page would definitely come in handy.
If you’re going to use a generic Terms of Use statement, I’d recommend using the Auto Terms of Service and Privacy Policy plugin. It will simplify the process of getting this page (or pages, if you want a separate privacy statement) on the site.
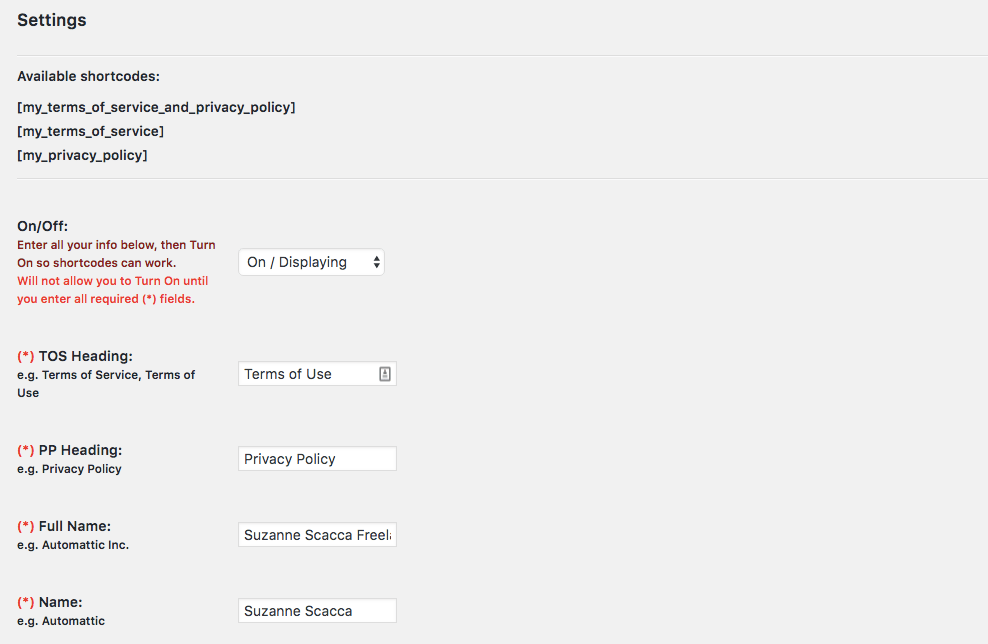
At the top of the plugin settings, you’ll see a bunch of ownership settings:

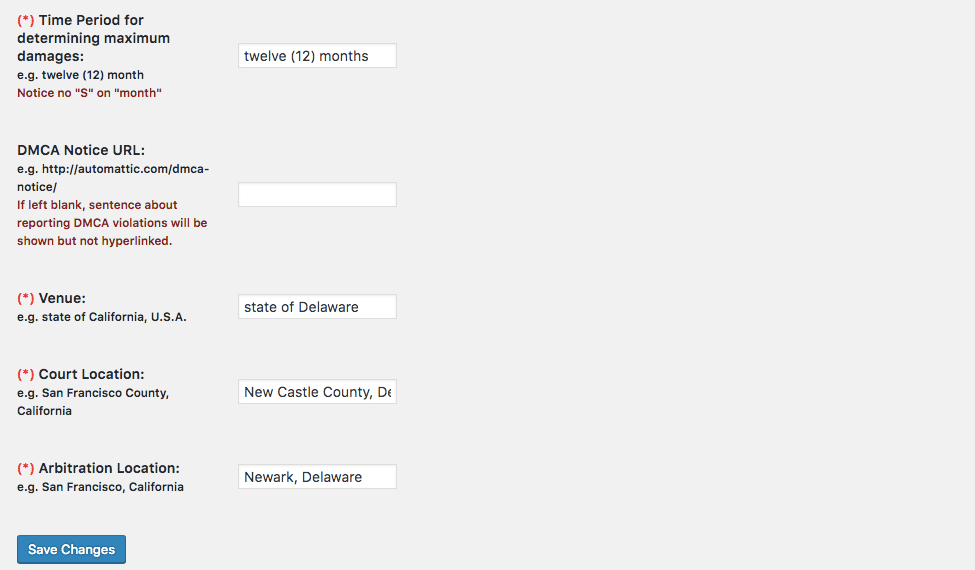
At the bottom of the settings page, you’ll see other matters covered, especially as it pertains to DMCA notices and your location.

Once you’ve filled in the relevant details and saved your changes, embed the shortcode for your Terms of Use/Service page into a new page in WordPress. Save and publish it. Then place it somewhere on your site. Really, this page doesn’t need to show up in the main navigation. Instead, place in the footer, similar to how SMP Studios handles it:

As you can see from the Biz Mavens website , the Terms of Service page doesn’t need to be anything special either. Just a plain text message that covers the essentials about how people can use your site and what they’re allowed to do with your content.

One other thing I would like to note is that you can add other information to this page:

This Creative Commons license isn’t actually necessary for me to have on my website. However, I like to have it here as an example to others on how to grant licensing rights to others. This is especially important if you sell WordPress plugins, themes, photographs, artwork, ebooks, or any other copyright protected content on your site and you do want others to make use of it.
Step 3: Add a DMCA Badge to Your Site
Remember how I said copyright laws haven’t been updated much in the last few decades? Well, that’s true… sort of. We do have something called the Digital Millennium Copyright Act (DMCA) now .
Let’s say you discover that someone has published one of your most popular blog posts on their website and is passing it off as their own. You email them and even try calling the number on the website… but they won’t answer. What you can do then is issue a DMCA takedown notice.
The DMCA was put in place in 1996 to help protect digital content from being copied and reproduced without the owner’s knowledge or express permission. It didn’t completely do what was intended (since protecting digital works is a complicated matter), but we at least got the DMCA takedown notice from it.
Basically, this is a service any website owner can use if they find that their work has been reproduced somewhere online without their permission. Of course, there are cases of Fair Use whereby someone can copy and use a portion of your website for the purposes of research, education, reporting, criticism, or commentary (like the screenshots we writers use in our posts). Outside of that, however, you have the right to take action against infringers.
Hopefully, it won’t ever come to that. However, to try and scare off any potential thieves, think about adding a DMCA badge to your WordPress site.
Step 4: Make Your Content Un-Copyable
It must suck to work so hard on creating something only to find that others have ripped it off and stolen some of your fanfare. While the steps above will put a notice out that lets others know to step off, let’s be honest: if someone knowingly came to your site with the intent to steal, they’re not going to be deterred by a copyright notice.
That’s why I suggest you put other measures in place if you have valuable content on your site.
Watermark images, illustrations, photographs, and other artwork:
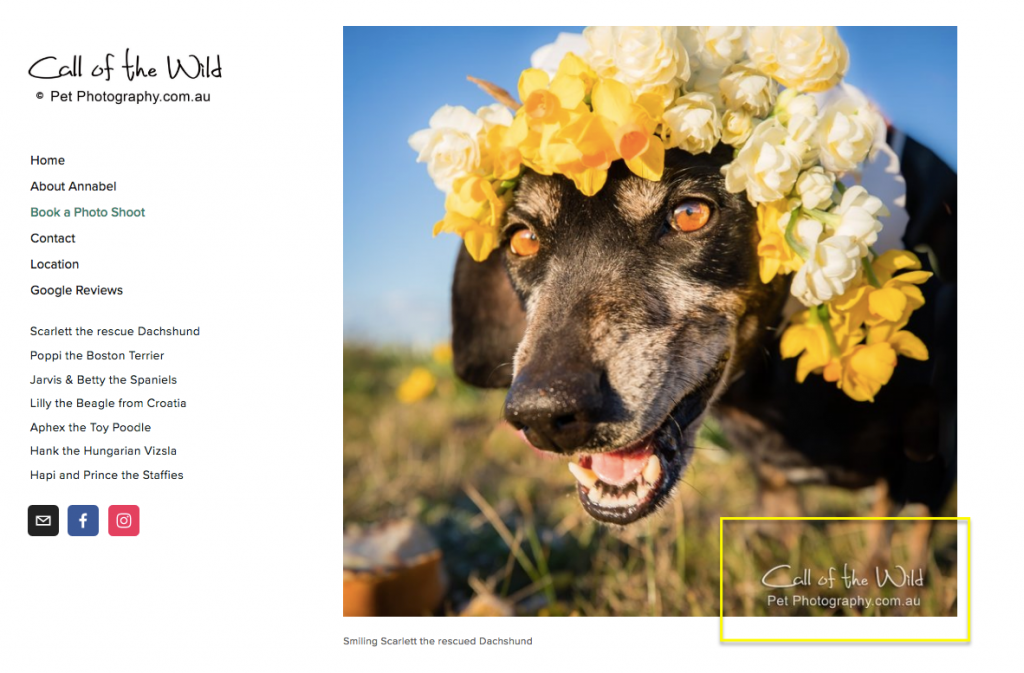
Add a watermark to any visual content that was created by you (or the client):

As you can see in this example from Call of the Wild Pet Photography, a watermark ensures that whoever copies the photo will have a permanent calling card on it pointing back to the original author. And if you add a personalized font, statement, or logo to it, this gives you another great opportunity to impress prospective customers with your branding.
There are some WordPress plugins that will help you add a watermark to media, but I don’t think the results will be as nice as if you do it using image editing software.
Disable hotlinking of uploaded media:
Basically, hotlinking is when someone doesn’t save a copy of your image source file for use on their site. Instead, they embed the image using a link, which means that the file still resides on your server. That’s what this Media upload option in WordPress can be used for:

Why is this a problem? Well, for one, they’re using your content without your permission. And, secondly, they’re draining your server resources. Here’s how it works:
- The infringer “embeds” your image on their site by hotlinking it to their web page.
- People visit their web page. In so doing, new HTTP requests are generated in order to retrieve the page’s content from the server.
- However, the image file doesn’t exist on the infringer’s server. It still lives on yours and, so, those HTTP requests are putting the hurt down on your site’s performance; not theirs.
If you’re having a problem with people hotlinking your images, you can use the All in One WP Security & Firewall plugin to disable that capability.
Prevent right-click of written content:
Just as you can shut out infringers (intentional or otherwise) from copying visual content, you can do the same with written content. One way to do this is by disabling right-click functionality. Basically, when someone tries to copy text on your site, they won’t be able to as they can no longer highlight text with their cursor nor can they right-click and “Copy” it.
I would say that, while rare, there are some cases in which you might want to prevent other people from copying written content from your WordPress site. I know that I’ve encountered great articles on the web that I’ve wanted to cite in posts or on social media, but was quickly turned off when I learned that they had disabled the right-click. (I’m not re-typing that snippet of text out from-scratch!)
That said, I would completely understand if an author or scientific researcher did that (in other words, someone who really needs to protect the integrity of their work online).
So, if you find that this is something your client’s site would benefit from, use the WP Content Copy Protection & No Right Click plugin .
Add a custom note for scrapers:
Scraper sites are the worst. They send their bots out into the digital world, looking for sites that rank well for certain keywords. Then they scrape (i.e. steal) the content in order to piggyback on top of its original success. This applies to all kinds of content, written or visual.
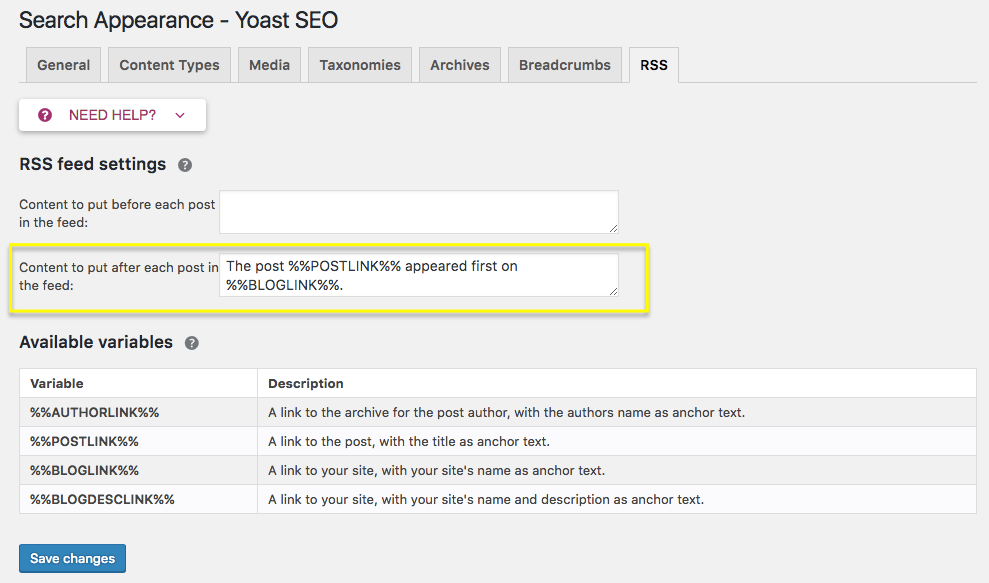
That said, the most common type of scraper theft you’re likely to hear about is the kind that occurs in RSS feeds. As such, some SEO plugins (like Yoast) have a feature that allow you to add a custom note to your content. That way, if a scraper bot picks up your content from a feed and tries to publish it elsewhere, it will come with a note that says something like:
“This post originally appeared on [My WordPress Site].”
This feature is really easy to use and I would strongly suggest everyone put this measure into place, even if you haven’t had a brush with scrapers.
Here is how you can use Yoast to add a custom ownership message before or after your posts that show up in RSS feeds:

Step 5: Register for a Copyright (Optional)
As I mentioned before, you don’t actually need to register a website in order for it to be copyright protected. If you ever need to sue someone for copyright infringement, however, you will need to officially register the site and create a public record of ownership before you can move forward with a lawsuit. If you have content that is of real value (monetary or otherwise), this is a step you should probably take.
That said, be aware that registering a website for copyright protection is a pain in the a$$. It’s not that the registration process itself is difficult or all that costly. The problem is that registration only protects content that existed at the time of registration. So, let’s say you’re constantly adding new personal artwork or writing and publishing new posts every day. In order to protect content added after the fact, you will have to reapply for registration.
Like I said, it’s a pain, but it might be worth it to you if others are likely to try to steal and make a profit off of it.
Wrap-Up
When you first start a web design business, you’re probably looking to focus on things like finding new clients and systemising your WordPress business.
While those are indeed incredibly important, I would also argue that it’s the little things that will go a long way in impressing your clients. Like thinking about how to keep their content safe (after you’ve built it out, of course) from copyright infringers. With the four (or five) simple tips above, you can quickly and effectively do this.





