This article was written by Troy Dean in October 2018 and updated with our latest content in September 2023.
If you’re ready to elevate your WordPress business, then you need to have all the right processes and procedures in order. Once you have a seamless structure underlying all your projects, you’ll find that work is completed faster, better, and with far fewer hiccups along the way. One of the processes that many consultants don’t think about is the way you gather content from clients.
Sharpen up your content-gathering procedure, and you’ll be shocked at how much stress you save yourself. Continue reading to learn more about our guide for effective and efficient content gathering!
For personalized advice, contact our team at Agency Mavericks today.
You Are A Developer, Not A Babysitter
As a WordPress developer, you’re in control. You’re hired for your expertise in strategy, design, coding, testing, and everything else that comes with website development.
However, there are times when you simply can’t move forward on a project without the help of your client. When content is missing, your work comes to a halt. When we refer to missing content, we’re talking about logins to things like WordPress or the control panel, brand guidelines, images, and written content for the site.
Your job requires you to juggle countless tasks and roles already— let’s drop ‘babysitter’ from that list. It isn’t your job to micromanage your client or beg for this crucial content. By putting together an efficient and clear process for content gathering, the goal is to have everything you need before any development work starts.
With our easy guide, we plan to elevate your processes and get all your future projects running much, much smoother.

Why You Should Wait For Content First
We get it— holding off to receive all the content you could need for a project before you start developing sounds like a waste of time. Why do that when you could easily get started on the basic WordPress outline and fill in the gaps once your client gets back to you?
However, anyone who has ever had a project put on hold will tell you that missing content can cause some serious issues for your business. Let’s say you finally get content back after the designs and functionality of the WordPress website have been scoped out. And now you realize that the content doesn’t align with what you originally discussed with your client. Suddenly you’re left to tackle unanticipated (and unbudgeted!) work to reconfigure the design accordingly.
While you do that, valuable time is being taken away from other websites you’re working on. While you stress over missing material, wasting time emailing your client and calling them to track it down, the rest of your work slips out of focus. For the sake of all your clients, it is best to get all your content sorted before you dive into a development project.
Revise Your Pitch
Let's dive right into the good stuff: here is how to get website content from clients in just eight easy steps.
The content collection process might seem daunting, but it all starts with laying a clear foundation. When you meet with a client, before they even sign the contract, you need to prime them to understand your process. Make it clear and non-negotiable that it is the client's responsibility to provide all website content before development can start— and if they have an issue with that, you probably don't want to go through the web design process with them anyway!
Remember: don't let yourself be swayed by pushback or promises of website content being ‘not quite done yet, but we'll get it to you soon!'. Here are some ways web designers can clearly explain why content collection needs to come first:
“As a client, you only have to get involved in the project when necessary.”
Translation: The client can focus on running their business while you handle the web design, and they won't get hounded by annoying emails and calls over late content.
“This ensures your website is designed correctly and adapted specifically to the content from the get-go.”
Translation: Fewer reworks = lower costs for the client.
“The website can be completed by the promised deadline.”
Translation: The sooner content collection is complete, the sooner the final website can be returned by the promised due dates.
If you find that your prospects are reluctant to agree to these terms—even just at the prospect stage—you have a couple more options available.
The first is to tell them about your content creation or copywriting services. This, of course, doesn’t relinquish them of responsibilities like providing you with logins, logos, style guides, or anything they have in-house that you need. However, the content creation piece can now be managed by you as an upgraded service.
The second option is to let them go. If the prospect is pushing back on processes you’ve developed to benefit everyone involved, then imagine what it would be like to work with them as a full-fledged client. Just say “no”, in this case.

Update Your Contract For Content Creation And/Or Collection
So you've got a new client who not only wants to work with you on a website project, but is all on board with your content collection process. Great! Of course, a verbal agreement during that first pitch isn't enough. The next part of your process is your freelancer contract.
This is the perfect place to add verbiage regarding your expectations around receiving website content from clients. This will be one of your key project management tools, as it locks your client into the exact terms of your contribution. To account for all questions that may arise as it pertains to content collection or creation, here is what you should define in the contract:
- Platforms for which you require logins.
- Brand guidelines and materials (e.g. logos) that the client already has.
- File formats you need all files submitted in.
- Specific pages for which content is needed.
- The state the content should be delivered in (e.g. first draft, final draft, etc.)
- The number of revisions allowed to content (if any).
- Due date(s) for all content, information, files, and logins.
- Outline the penalty for the client missing delivery milestones.
- Additional costs were incurred as a result of unexpected content received after the project started.
- Projected completion date if all content is received on time and no alterations are made to the process.
If you will be creating content for the client, some of the items won’t need to appear in the contract. Or, they should be amended to put the responsibility on you. Make adjustments accordingly, and ensure the contract covers everything you need in terms of website content from clients.
Streamline The Content Collection Process With Checklist Templates
No matter how many times you reiterate the fact that you collect content before work begins, some clients are bound to ask for a little leeway anyway. Trust us: believing promises that they'll have it to you ‘ASAP!' if you just get started is never worth the risk.
Before it gets to this point, be prepared to give your clients the tools they need to deliver all the required materials. To ensure you ask for all required materials and then receive them, create a checklist template that you can share with each of your clients. This checklist will include:
- Pages for which content is needed.
- Logins to: WordPress, hosting, control panel, FTP, domain, email, social media, Google Analytics, etc.
- Logos.
- Styleguide.
- Images, photos, and videos.
- Original web design files for the website (for rebranding jobs).
Checklists are your strongest project management tool. To get exactly what you need from clients, expand on this checklist so it contains strict guidelines and expectations for what they deliver. For instance, with the logo, you should ask that it be delivered as a PNG or SVG and then let them know which file sizes are acceptable. Here is an example of what you might ask for:
- Logo in .png or .svg format.
- Logo for light background.
- Logo for dark background.
- Acceptable logo sizes: 160 x 160 px (square) or 250 x 150, 350 x 75 or 400 x 100 px (rectangle).
- Favicon logo sizes: 16 x 16, 32 x 32 or 48 x 48 px.
For content, you’d do the same thing. List out each page you need content for and spell out the requirements for each. Here’s a very simple example of how you might do this:
- Homepage content (~300-400 words).
- About Us page content with team bios and high-resolution photos (~400-600 words).
- Service #1 page content (~600-800 words).
- Service #2 page content with illustrations from the old site (~600-800 words).
- Contact page contact form notes and required fields.
- Other content (please indicate which page).
Once you have your list of content requirements created, save a copy of it in your project management software. This template will serve as the centerpiece of your content collection efforts in the future.
Securely Transfer Passwords
Sometimes, a client will be hesitant about sharing content for reasons other than a lack of preparedness. Exchanging passwords can often make clients automatically hesitant, even if you use a secure project management platform for all communication.
In this case, introduce your clients to a secure password and project management tool that can handle things for them. LastPass and 1password are the current leaders in this space. Not only are they great tools for saving super-strong passwords for your own devices, but they’re great at securely transmitting passwords from one person to another.
You may need to walk clients through this new process. You can provide them with a simple screenshotted how-to like this to guide them through the process:
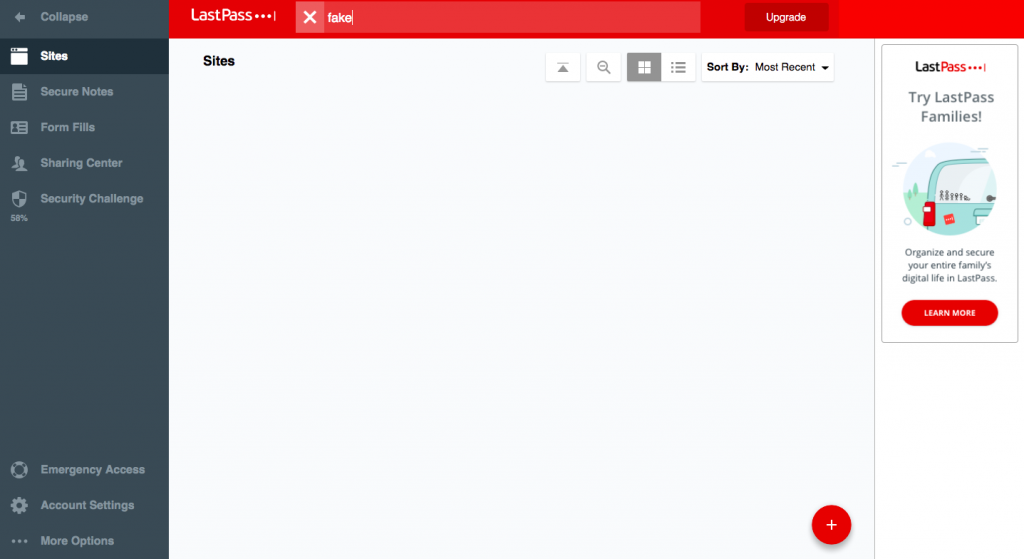
LastPass How-To Guide:
Log into your account. Open “My Vault”.

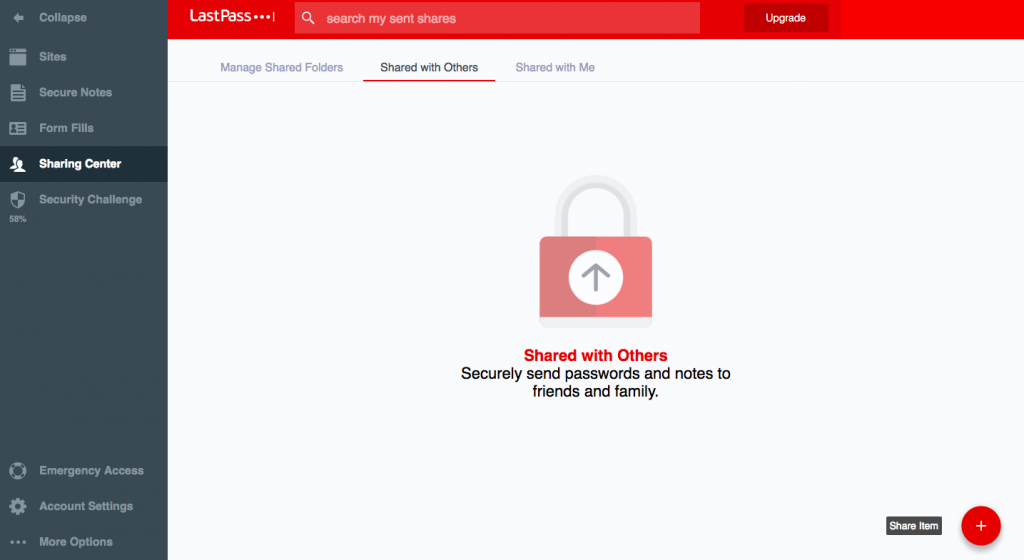
Go to the Sharing Center on the left sidebar.

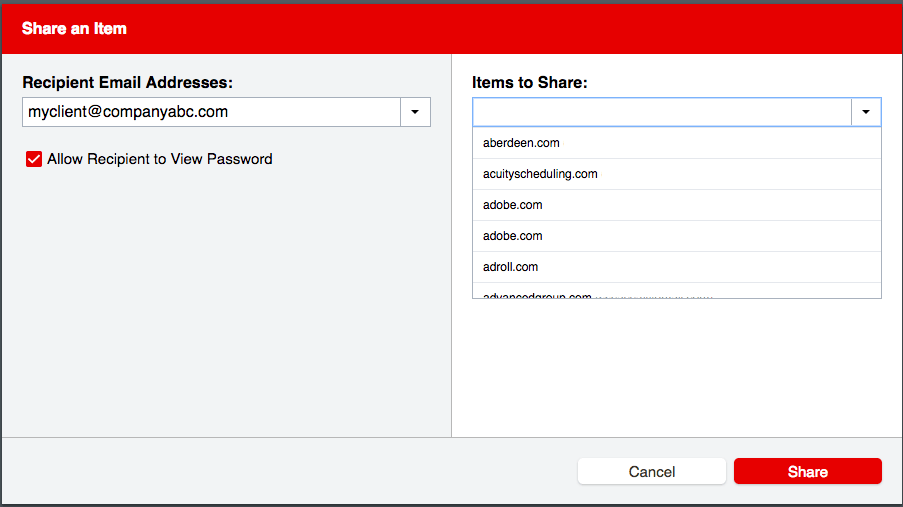
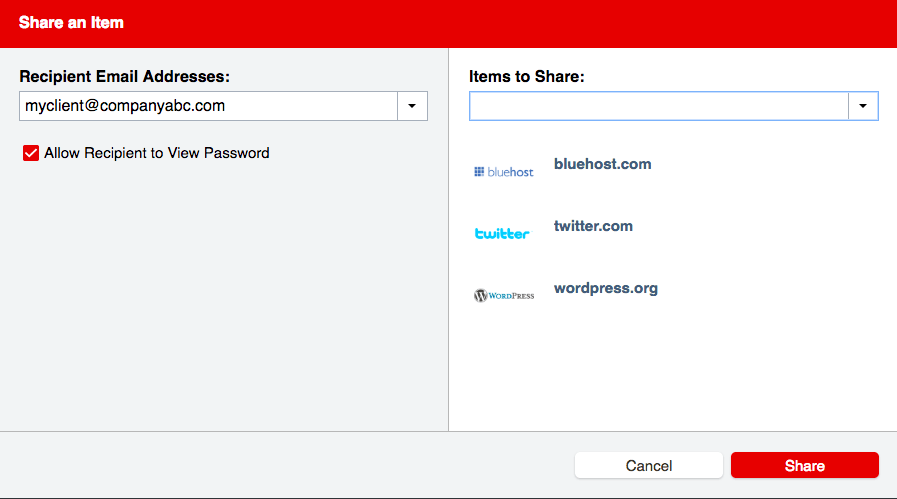
Enter the client’s email address in the field on the left. On the right, type in and locate the name of the websites you want to share credentials for.

Once you’ve located all relevant credentials, click the Share button.

Once your client has followed these steps, you’ll receive an email that looks like this:

Click on it and instantly retrieve all logins you need to get started.
Simple as that! New clients won't need to stress over sharing passwords with digital agencies, email interceptions, or anything like that. Most clients will be much more comfortable with a secure process like this rather than collecting sensitive content on web forms or Google Docs.
Simplify File Collection
To run your business smoothly, you need a central repository to collect all files. If you offer copywriting services, then this needs to cover files from your own internal team of writers as well as outsourced resources or content from clients.
You could, of course, use a platform like Dropbox to store everything. But that still doesn’t address the accountability piece, not to mention the fact that you never know what clients might upload there. You could ask for all available versions of their logo and receive a Word document with each of them pasted in.
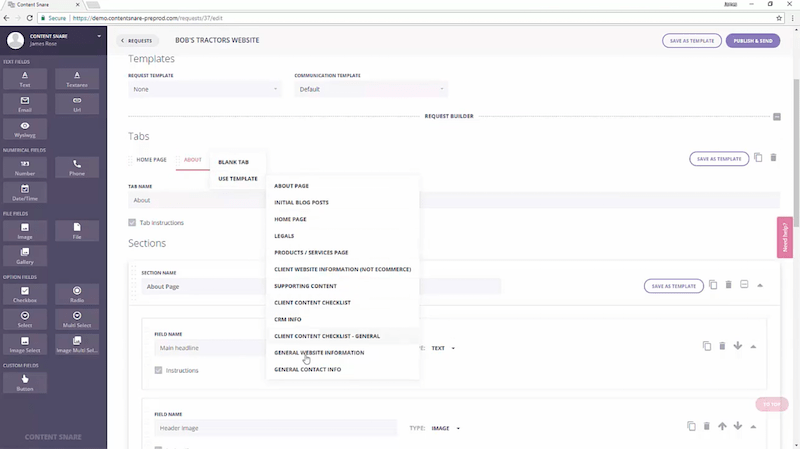
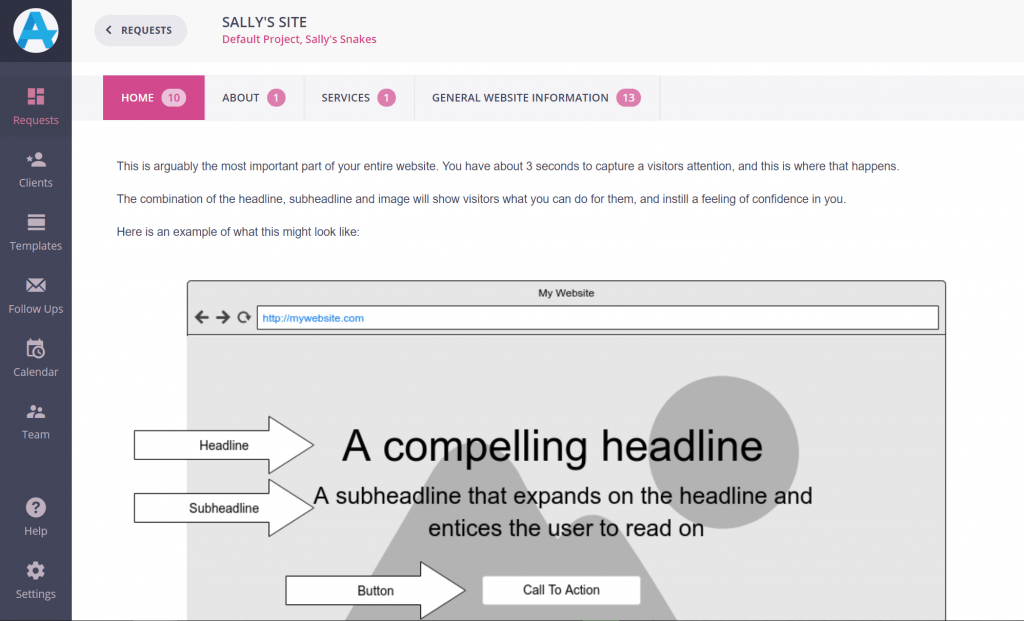
Having a clear checklist regarding how you like to receive content from clients should help this, but it's best to have extra protocols in place anyway. Countless digital agencies will endorse a tool like Content Snare. Here’s the basic gist of what you can do with it:
- List out every item you need from the client. Think of this like an informal sitemap.
- Define the specifics: Do you need text? Do you need images? What files do you need them delivered in? Do you have any length or size requirements?
- Save and create page or information templates that you are likely to reuse.
- Include image examples or templates to show clients what you’re looking for.
- Set a due date for each piece of content or file.
- Create personalized rules for how Content Snare follows up with clients that are late in delivering content.
- Create a follow-up email template that you can send to clients and bring consistency to your communication.

As James tells us on the podcast:

With Content Snare it makes it easy to give them a visual:

Record Explanation Videos
When collecting content from clients, you want to make the process as simple as possible. By using tools like LastPass and Content Snare, you make file uploads and content requests easier to fulfill. However, a new client might need some guidance to navigate these systems. Skip the back-and-forth emails by offering visual references and personalized videos to show how to use these tools.
You can create videos that will anticipate roadblocks and show your clients how to use tools that are a bit more complex than Google Docs or web forms. Recording short videos that walk clients through simple tasks and then saving them for future projects would be a huge boon to your productivity. It’ll also bolster the trust clients have in you as you’re prepared to handle their every question.
Loom is a great tool for recording short video communications for clients. You can use this either to record a specific use case for one client or you can use this to create templated explainer videos that you’ll provide to every client going forward. And it’s really easy to get started. Simply install with one click and your browser will be instantly equipped with a screen recording tool.
By equipping your clients to get things uploaded correctly the first time, your content request will be completed quicker than ever.
Manage It All With A Project Management Tool
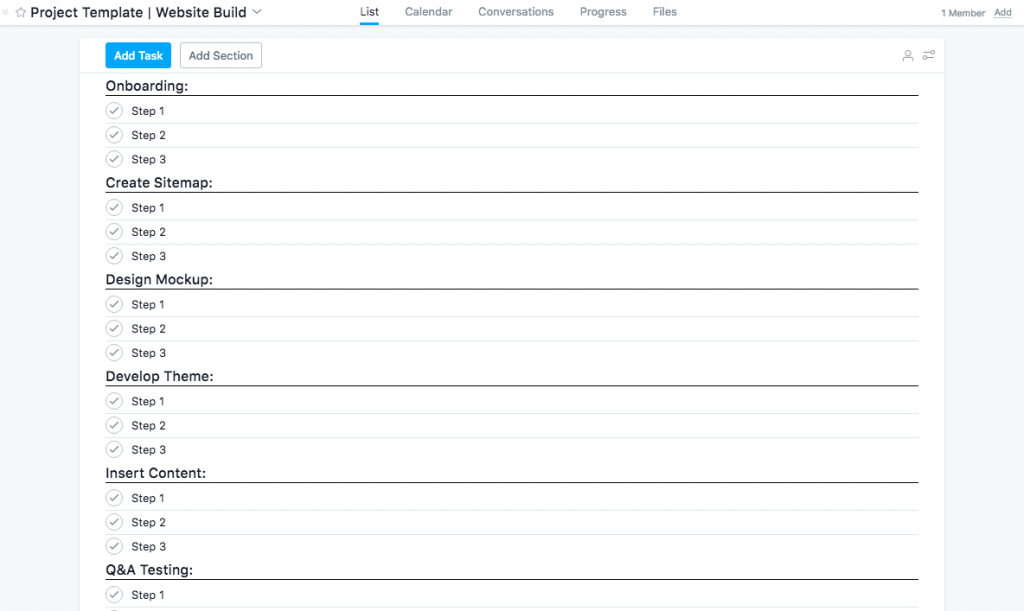
Your project management tool is the key to keeping all of these moving pieces straight and gathering finalized versions and information in one place. Unlike web forms, great project tools can offer a multitude of features and services to better your business. As Simon demonstrated in this Agency Mavericks tutorial, Asana is a great tool for developing project templates for your WordPress projects.

With Asana, you can save the checklist templates you created for your content collation process. Then, duplicate the template for all future projects and save it in the new client’s folder, along with all the content you collect throughout the process.
Sell Content Creation Care Plans
Once you've solidified your process for collecting content from clients with the right format, tools, and templates, everything will get much easier. If you’d like to take advantage of a new opportunity to grow your revenue, consider adding content creation care plans to your services. In doing so, you’ll reduce the amount of responsibility that falls on your client's shoulders, all while earning a new revenue stream for your company.
The first step is deciding whether you handle content creation yourself, or outsource it. Too often, we see WordPress business owners and freelancers trying to handle absolutely everything on their own.
A mistake we often see WordPress business owners and freelancers make is in trying to do it all themselves. To that, we say: “If you’re not a copywriter by trade, don’t do it on your own!”
A copywriting expert might cost more, but they'll get the work done quicker and with a stronger result. Just remember that if you choose to pay a copywriter for content creation, plan to collect content from freelancers the same way you would with a client. To summarize:
- Create a contract outlining the specifics of the content creation job (e.g. pages, length of content, structure, metadata, etc.)
- Set due dates for each piece of content.
- Provide them with wireframes for each page so they understand the context they’re writing within.
- Invite them to use Content Snare to submit all completed pages.
Since you have a hand in developing the content, you won’t have to wait for it all to be submitted before beginning any work (unless you want to). Just keep in mind that the content received from an outside source will have to undergo additional QA steps that content from clients wouldn’t. Your team will first review the content. Then, when approved, it will go to the client for sign-off.
So, be sure to schedule your development timeline accordingly around this.
Contact Agency Mavericks For Further Freelance Business Advice
Relying on a client to provide you with all the necessary content, files, and logins can put a serious strain on your workflow. That's why it is crucial to plan for all possible roadblocks. With our easy system, you can create a process that revolves around collecting content first thing and holding your clients accountable. And, if a client is unable to commit to that and would rather have you handle it, you already have an alternate solution available with WordPress content creation care plans!
If you're looking for any other coaching, guidance, or support for your freelance business, the Agency Mavericks team is here to help. There's nothing we're more passionate about than helping small businesses get their foot in the door as a digital agency. Book a call today to chat with a friendly expert about your business goals!
