Selling WordPress care plans isn’t too difficult when you can properly communicate the value of them to your clients. Since you might not always be their first point of contact with your business, your WordPress site needs to effectively educate them on the value of your care plans. You can do this by building an attractive and informative pricing page, and it requires nothing more than a spreadsheet and Elementor Pro to do so.
Watch this video for a step-by-step guide to building pricing pages with Elementor. Then, keep reading to learn more about how to devise the right WordPress care plans for your clients.
A Few Words About Selling WordPress Care Plans
When selling WordPress maintenance plans, Troy advises WordPress consultants to instead refer to them as “WordPress care plans”. As he explains:
The word ‘maintenance’ evokes mostly negative images (e.g. auto maintenance, home maintenance, etc.); most of which are costly, labor-intensive actions that people are turned off by and don’t want to pay for. In business, maintenance has that same negative connotation and has become a grudge buy – something clients hate to pay for, but feel compelled to do so for safety’s sake.
On the other hand, WordPress care plans evoke more positive imagery within the minds of your decision-makers. They equate the word “care” with added value, which is exactly what you should be aiming for when developing care packages on their behalf.
Generally, WordPress maintenance plans include services like:
- WordPress updates
- Plugin and theme updates
- Backups
- Security monitoring
However, there are other services you can include to take them from regular ol’ maintenance to care plans. Consequently, you’ll be able to charge a lot more for them, too. When you’re planning what to include in the various packages for your WordPress care services, consider the following features:
- Coaching and strategy
- Content creation
- Code optimization
- Google Analytics reports and dashboards
- A/B testing
- Monthly consultation calls
There are many other features you can add when selling WordPress care plans. Just make sure that:
- The service makes sense for your business and ties in well with the rest of the package’s offering.
- You’re comfortable offering the service or have someone you can outsource it to.
- You clients will find value in each service of the plan.
If any of those three are missing, then the feature doesn’t belong in your care plans. For the ones that do, put them in a spreadsheet and we’ll talk about what to do with them in the next section.
How to Set Up a Pricing Page for Your WordPress Care Plans
The video tutorial above covers everything you need to do in order to create an attractive and informative pricing page for your WordPress care plans. However, if you didn’t have time to watch it or you simply want a refresher on the process, I’ve included a step-by-step guide here:
Step 1: Plan It in a Spreadsheet
By now, you should know what features you intend on selling in your WordPress care plans. To keep this information well-organized and within easy reach for this exercise, I recommend using a spreadsheet.
Feel free to use a mine to save yourself time building one from-scratch. Remember to update the features, tiers, and pricing before you move to the next step.
Get the spreadsheet template here
Step 2: Set Yourself up in WordPress
Troy gave a lesson a couple months back on how to use Local by Flywheel to update content in WordPress locally until it’s ready to go live. For the purposes of this exercise, I’m going to do the same.
Once you’re logged into your staging site, first, verify that you have the Elementor Pro plugin installed. Not only is this plugin fantastic for building landing pages in WordPress, it can also be used to create pricing pages.
Now, navigate to the Pages menu and click on “Add New”.

Click on “Edit with Elementor” and let’s begin creating your pricing plans page.
Step 3: Build Your Pricing Plans Page with Elementor
Here are the basic steps to follow:
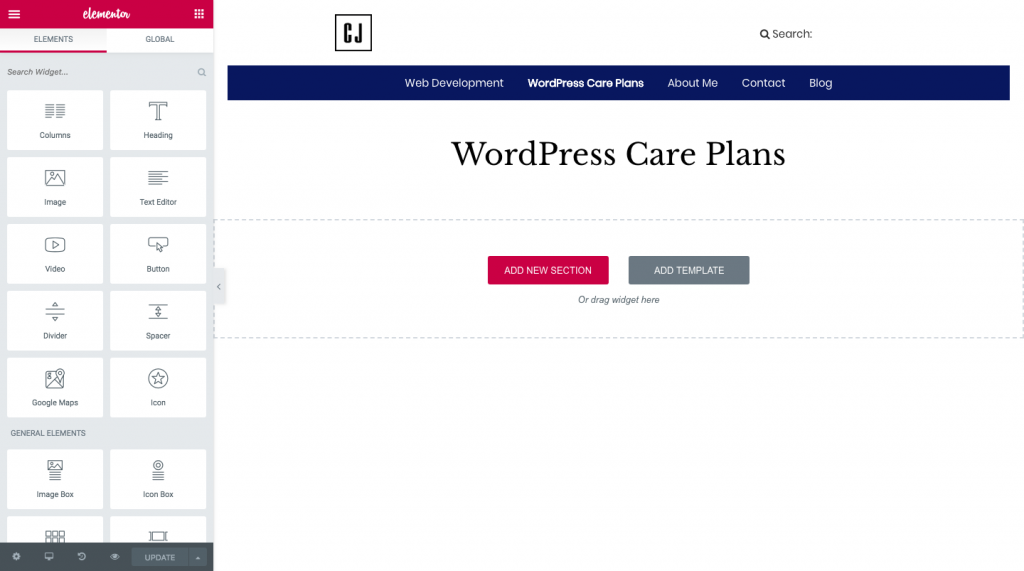
Add a 1-column section to the top. Place a Heading element there.

Name it “WordPress Care Plans” (or whatever you plan to call them). Customize the font to your liking.
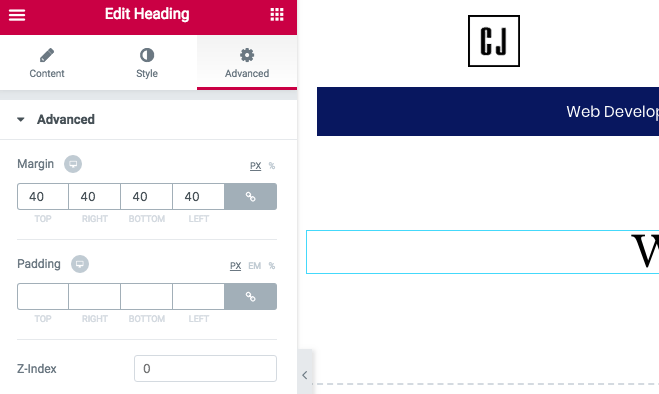
Then, build in some space between your heading and the next section. I used a 40-pixel margin all the way around.

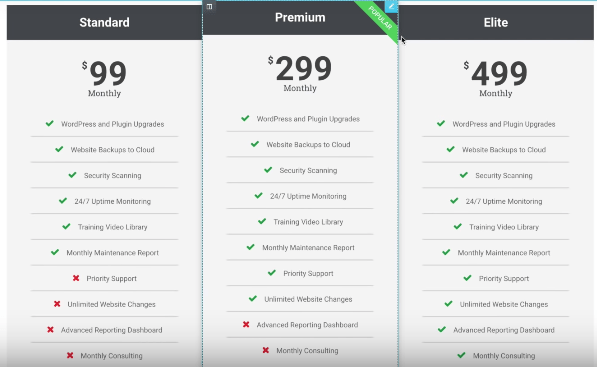
Next, add a 3-column section for your pricing table. Add the Price Table element to the first column.
Update the following:
- Title
- Subtitle (delete)
- Price
- Ribbon (delete)
Next, add list items (your services) from the spreadsheet into the table. Services that fall into that plan should have a green checkmark next to them. Services that don’t will have a red “X”.
Left-align the text in this column.
Then, Clone the Price Table and drag the duplicate into the second column.
Edit the title and pricing of the package. Amend the list items so the right icons appear beside the services offered in the package.
Clone this section and drag the duplicate to the third column.
Do the same set of edits once more.
Step 4: Create a “Popular” package.
The middle tier should be the prominent package for sale; not too cheap, not too pricey. To give it more oomph, I suggest making this column larger, wider, giving it a drop shadow, and adding a ribbon to it.
I used custom CSS in my tutorial, but feel free to adjust the advanced settings however you see fit. Here is what my finished product looks like:

Step 5: Create an FAQs section.
Finally, your pricing plans page needs an FAQs to answer clients’ questions about your services.

Add the following:
- Add a 1-column section beneath your pricing table. Insert a Heading and call it “Frequently Asked Questions”.
- Update the styling of the heading to match the header above. You may want to make this an H3 header.
- Adjust the margins around the header. 60 pixels at the top and 40 pixels the rest of the way around will suffice.
- Add a 2-column section. In the first section, place the Text Editor widget.
- Add a bolded title called “Question #1”.
- Clone this section and place the duplicate in the next column.
- Follow this cloning process as many times as you need to. Then fill in the details of your questions and answers when you’re ready.
Wrap-Up
Your WordPress site needs to be able to sell your WordPress care plans just as effectively as you can. By using the Elementor Pro plugin, you can speedily get this pricing plans page up and running and start selling WordPress care plans while you sleep!






