Are you running HTTP2? What does this even mean I hear you ask?! Well, if your website is slow at loading, there is more to do than just optimising images – you need to enable HTTP2.
There are a number of blogs around at the moment which seem to be scaring us about the drastic changes occurring around the web, prompting the imminent changes required for our websites to remain current and ranking highly.
It is old news now that we need our WordPress themes to be mobile friendly given that at least 50% of searches occur on a mobile device, and this number is increasing. But now we are hearing about voice search, local search and HTTP2.
All of these areas are progressive, and over the next few posts, I will address each one of these in an effort to keep you feeling comfortable with how you are maintaining your WordPress site.
This week I'm going to start with HTTP2, what is it and what it means for yours and your client's websites.
What Does HTTP2 Mean?
The changes you made to ensure your website is mobile compatible are actually a step toward using HTTP2. The reason is that the current HTTP protocol has traditionally been designed for text-based characters and 1990s based websites (including early versions of WordPress blogs) which didn’t require much information to send and receive in order to be displayed on your screen.
Today websites are much larger than those initial versions. Now they contain a number of pages, images, forms, virtual assistants, background images and embedded information such as videos. This means that the HTTP1 protocol is becoming redundant, or incapable of displaying your website in any logical comprehension for a visitor to quickly view your site and see your information clearly.
Simply put – HTTP2 is a more efficient method of displaying your website.
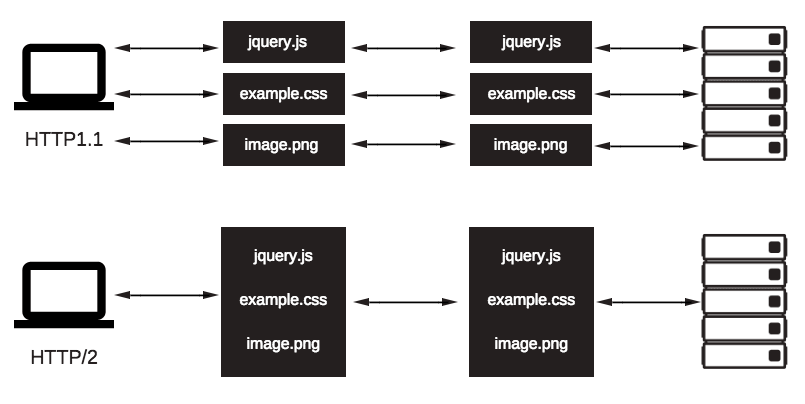
Perhaps my diagram below will help explain it a little better – below you can see that using the HTTP1 protocol, there are three TCP connections. With HTTP2, there is only one:

How Does It Work?
The HTTP2 protocol is designed to be used with secure servers (TLS) which is the “https” SSL type of website.

(If you need to know how to get https for your website I recommend checking out this guide.)
Having an SSL website is the only way you will be able to use HTTP2 from the server where your website is being hosted. Therefore, your website should be configured to launch from this secure connection. This is due to a recent requirement from search engines and the more recently released browsers that indicate whether your site is a potential security risk for users.
Utilising secure servers to present your product or service will assist in your ranking results as well.
What Do I Need To Do?
Check Your Web Server
Depending on your web server, you may not have to install anything. Commercial providers such as GoDaddy and WPEngine already support it on their WordPress hosting servers. However, if you manage your own server, there are support pages to assist you to install it manually. Check out the Apache site for example.
Enable HTTP2
Even if your server is running HTTP2, this doesn't automatically mean that your website will be using it. So once you have ensured that your web server supports HTTP2, the next step is to enable it on the server and use a relatively new browser in order to display your site and view other HTTP2 sites.
You could use code to enable HTTP2 or you could simply download a plugin to start using HTTP2. A good plugin to check out is HTTP2 Server Push Plugin
What About My Content?
There are a number of HTTP1 tricks that become unnecessary with HTTP2 but you don’t have to start making any changes to your content yet to capitalise with HTTP2. This is because the protocol can easily push larger pieces of data to the browser without the need to change the way your data is presented to the receiving browser.
Key Points
- Get SSL and display your website using https
- Ensure your web server is running the HTTP2 protocol
- Install a plugin such as HTTP2 Server Push
- Experiment with pushing rich content to your devices

Wrap Up
That wasn't so hard, was it? Now you won't need to wait for the browser to request the information from the server as it currently does with HTTP1 and your sites will be loading much faster. A lot of people don't understand what all the fuss is about with HTTP2 – but it is the future, so you might as well get prepared!
That's it for this week folks! If you have any queries in relation to HTTP2 feel free to ask in the comments below. In the next post, I will talk about voice searches changing nature of search results and what this will mean for your website.







