Number forty-three Clickable Prototypes
Good day. I'm Troy Dean from Video User Manuals and Agency Mavericks, and this is the 101 Ways to Elevate Yourself and Demand Higher Fees: a practical guide for WordPress consultants to start attracting better quality clients, work on better, more interesting projects, and get paid better fees. Now, let's go elevate.
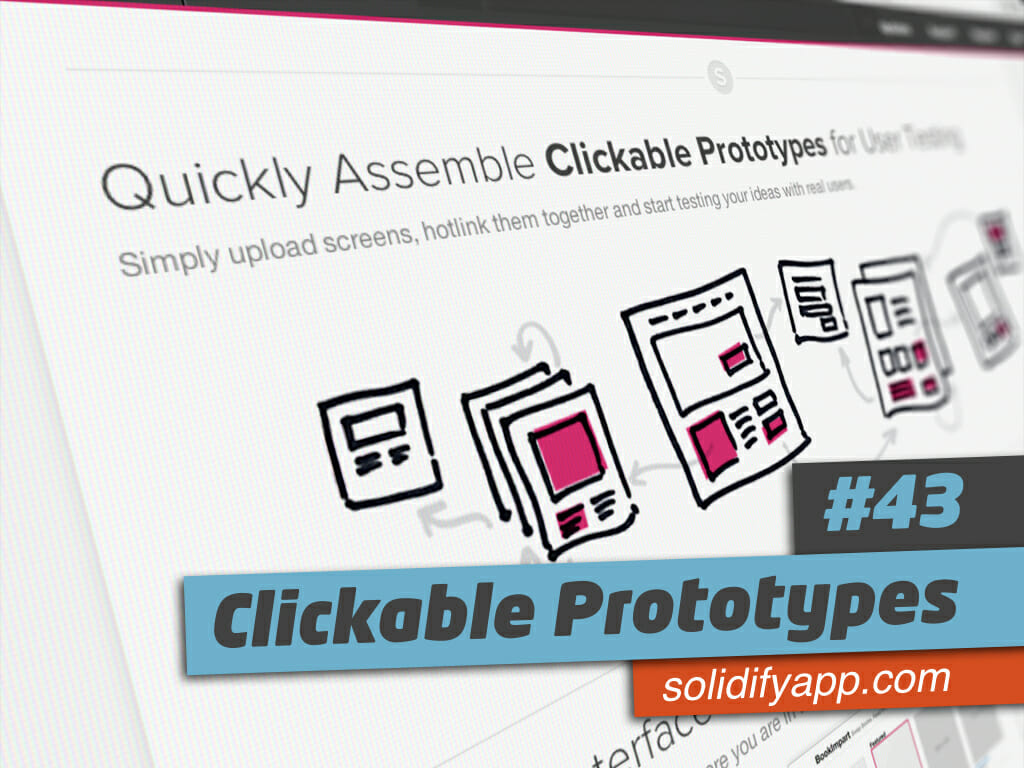
Number 43: clickable prototypes. That's right, a prototype of a website that you can click on and interact with. The tool that I use here is SimplifyApp.com. It's made by the fabulous people at Zerb. And what it allows you to do is before you've designed a website, when you're still kind of nutting out the functionality with your client. It allows you to very quickly put together a prototype that they can click on and start interacting with. You can upload screenshots if you have designed them.
You can just upload Balsamiq mockups or wireframes that you've drawn in another program. And you can hotlink them together and start testing your ideas with real users and more importantly your client, to get buy-in on, for example, what the checkout process might feel like. Or once a client logs into the member section, how does that work? Well, let's upload some screens, link them together, and start testing this idea before we go and build something that the client then decides isn't going to work.
So clickable prototypes will help you get on the same page very quickly. And it will help you do that much quicker and much more effectively than writing functional specification documents. So SolidifyApp.com for clickable prototypes. And in the next video, I'm going to show you how you can use Canvas from WooThemes to develop a proof of concept. Until then, go elevate.
Make sure you subscribe to the 101 Ways podcast in the iTunes store. Just search for 101 Ways to Elevate, or visit us at wp101ways.com and download the free 101 Ways ebook.